2021年の目標
先日、2020年の振り返りをした。2021年にやりたいことをもう少し具体化する。
2021年の目標
仕事
- 転職した理由を改めて思い出し、優秀なエンジニアを目指す
- (1) WEBのインフラエンジニアとしての基礎を身につける
- (2) クラウドのプロフェッショナルな人材になる
- (3) どこでも活躍できる今どきの技術を身につける
- 上記を達成して、2022年1月にすぐに転職できるくらいの市場価値の高いエンジニアになる
- 前職、前前職を辞めたこと、現在の職場にいることを後悔しない働き方を意識する
- 卑屈にならず、現状を真摯に受け入れ、モチベーションを継続して高く保つ
- 他人の良い行動は素直に受け入れ、いい部分は真似する。自身が不足している現実を認める。感謝、リスペクト、HRTの気持ちを忘れない
- 定期的に業務の振り返りをして、現実を把握する。成長を意識する
- 個人だけでなく、会社に、チームに貢献する活動をする
- 諦めず、他人の意識を変える行動をする。自分自身で働く環境を良くする努力
プライベート
- 34歳という年を大切に生きる
- やりたいと思ったことはやってみる。新しいことに挑戦する
- 貯金などのお金、時間厳守など人としてちゃんとすべきことはちゃんとする
- 貯金などの継続。ちゃんとすべきことは当たり前にちゃんとする
- 健康第一。健康な身体を目指す
- ジム通いの継続など、健康には気をつける。お酒もルールを設けて回数を制限する
2021年にやりたいこと
仕事
転職した理由を改めて思い出し、優秀なエンジニアを目指す
WEBのインフラエンジニアとしての基礎を身につける
クラウドのプロフェッショナルな人材になる
- 月に1回くらいの頻度で、業務で学んだナレッジをブログに書く
- クラウドベンダーの資格を取得する。最低でも2つ以上は取る。SAPは必ず
どこでも活躍できる今どきの技術を身につける
- SoftwareDesignを毎月読んで、最新技術にアンテナを張る
- 2021年中にメインのプログラミング言語をGo言語にする
- 構築案件はすべてTerraform, Ansibleを利用。ナレッジをブログを書く
卑屈にならず、現状を真摯に受け入れ、モチベーションを継続して高く保つ
- 週次で定期的な振り返りを実施する
- チームギークなどの良書を読み直す。同僚への感謝を思い出す
個人だけでなく、会社に、チームに貢献する活動をする
- 諦めない。心を折らない。毎月1つはチームのための改善活動をする
- 改善活動をしなくても、1つは課題を出す
- チームマネージメントの本を5冊以上読む
プライベート
34歳という年を大切に生きる
- 温泉旅行(or 国内旅行)に行く
- 定期的に一人映画に行く
- 猫を飼う。猫を飼えるように家をキレイに保つ
- カメラを始める。一眼レフを有効活用する
- 絵を始める(継続できるかは不明だけど、やってみたい)
- 英会話を始める。英語の勉強をする。レアジョブとか
- 歯医者に行く(通院する)
- 朝活をはじめる(始めたい)
貯金などのお金、時間厳守など人としてちゃんとすべきことはちゃんとする
- 1000円/1日貯金。月の余りの貯金など貯金を継続する
- 約束した時間を守る。遅刻しないことを意識する
- お金に関するYoutubeチャネルを視聴して、お金に関する知識をつける
- 資産運用を見直す。NISAを利用する
健康第一。健康な身体を目指す
2020年の振り返り
今年も今日でおしまい。定期的な振り返りが継続できなかった1年だったけど、せめて最後くらい振り返る
2020年について
感想
- 今年は、コロナな1年だった。こんな1年がくるとは想像もしていなかった
- コロナを言い訳に何もせず、貴重な時間を浪費してしまった。成長も停止してしまっていた
- Withコロナに伴い、自由な時間が圧倒的に増えているので、来年は無駄にせず、有効活用できるようにしたい
- 会社は色々と変化があって、信頼している同僚の離脱など残念なことも多かったが、優秀な新しい同僚も増えたので、いい刺激を貰えそうで楽しみ
- ただ、最近、素直に物事を受け入れることができなくなっている。自身の成長を阻害している感がある。自身の過ちは、素直に受け入れる。他人の行動を認める
- あと、会社で自分の思い通りにいかなかった場合、諦めることが増えてしまった気がする。周りを変える努力をする。諦めるのが一番の愚策。自身が何も成長しない
- 行動はせず、結構、口だけの印象になってしまっていた。来年は意見を出すのはそのままに、行動が伴うようにしたい
GOOD
- 2020年は貯金ができた
- 銀行口座を見直し:通常利用の銀行口座と貯蓄用銀行口座を分けた(みずほ銀行 → 住信SBIネット銀行)
- 携帯会社の見直し:格安SIMに変更(ソフトバンク → UQ)
- 2020年は前前職の退職金が完了できた
- アタリマエのこと。やる気ができず、逃げていたが、人の手を借りて、何とか終わった
- 2020年は一人映画に挑戦できた
- 家の近くの映画館に徒歩で行って、映画見るのは結構いいなと思った
- 2020年はジム通いができた
- 近くに区営のジムがあることに気づいて、2〜3ヶ月くらい通えた
- 最近、通えていないけど、行けてよかった。来年は再開したい
- 2020年は時間を守ることができた
- プライベートでの約束などは、なるべく遅刻しないように気をつけて、比較的遅刻しなかったと思う
- これも当たり前のことだけど、来年も気をつけてたい。人として
BAD
- 2020年は勉強時間が減った
- コロナを言い訳に、やる気が出ない病を発症(虚偽)。全体的に勉強時間が減少した
- 読書をせず、結果、取得した資格も AZ-900 だけ。やばい。やばすぎる
- 転職した理由を改めて意識して、数年後に転職できる人材になるためにはどうすればいいかを考えたほうがいい
- 2020年は勉強会への参加などインプットが減った
- 録画されてるし、後から見れるだろうと思ってしまって、勉強会への参加が減った。← こういうのは後から大体見ない
- 2020年はアウトプットも減った
- インプットも減ったし、アウトプットも皆無だった気がする。時が止まっていた
- 2020年は資産運用の見直しができなかった
- 証券口座を作ったのに、それ以上の手続きがわからず、進めることができなかった
- 来年はFPとかに相談して、現状を整理した後に、NISAとかに挑戦したい
- 2020年は振り返り回数が減った
- 忙しさ?振り返るのが怖くて、圧倒的に振り返り回数が減った
- ただ、ある程度、やったことをまとめておいたおかげで、振り返り面談時に楽だった
- 2020年は新しいことにチャレンジする回数が減った
- コロナの影響ももちろんある。ただ、時間はいっぱい増えたはずなのに、チャレンジができなかった
- 年明けに、チャレンジしたいことを整理して置かなかったことが悪かったかもしれない
2021年に向けて
2021年は、2022年に後悔しない、時間の使い方をする。後悔しない34才を過ごす 2022年1月に転職する気持ち(例え)で、気持ちを入れ替えて、頑張る。私には今しかないのだよ 2021年にやりたいことは、あらためて考えて、具体化する
仕事
- 2021年はGo言語をしっかりと使えるように学習する。業務ツールはなるべくGoで書く
- 2021年はクラウド資格を確実に2つ以上増やす。せめて、クラウドのプロフェッショナルを目指す
- 2021年は勉強会へのオンライン参加、読書など、インプットの時間を増やす
- 2021年はインプット結果をしっかりとアウトプットしていく。具体的なアウトプット方法は要検討
- 2021年は振り返りを週イチ or 月イチで実施する
プライベート
- 2021年は資産運用を見直す
- 2021年は1ヶ月に1回以上普段しないこと、新しいことにチャレンジ、継続する
- 例:オンライン会話に挑戦する、AUマンデーに1人映画する
- 2021年は週イチで近くジムに通う。健康に気をつける
- 2021年は将来のために貯金を継続する
- 2021年は猫様を買う(希望)
IFTTTを利用してリングフィットアドベンチャーを定価で購入する
- Stay Homeで運動不足な毎日をお過ごしですか?私は運動不足です。
- 今更「リングフィットアドベンチャー」(以下、リングフィット)が唐突に欲しくなったんですが、現在でも品薄なので、全く買えない。
- だからといって、転売厨からは絶対に買わない。絶対に買わない。絶対に買わない。
- そこで、可能な限り早く入荷情報に気づいて購入できるように、「IFTTTを利用してTwitterの特定ユーザの発言をLINE通知する設定」をしたので、その時の自分用メモ
リングフィットを定価購入する方法って?
裏技とかはあるかもしれないが、普通に考えて「リングフィット」を定価購入する方法は以下の2通り。
- 店が入荷したタイミングで購入する
- 店が入荷したタイミングの抽選販売で購入する
そう。「店が入荷したタイミング」「店が入荷したタイミング」「店が入荷したタイミング」(大切なので3回言いました)
購入しても、抽選販売にしても、いかに速いタイミングで気づいて、ポチるか。ただそれのみ。シンプル。
※ 本日(5/7)も「マイニンテンドーストア」で販売あったみたいですね・・・。全然知らなかったよ・・・。
入荷情報をいち早く気づく方法って?
販売される販売店は、マイニンテンドーストア?ビックカメラ?ヨドバシ?1つというわけではないので、共通の通知プラットフォームがあるわけでもない。
なので、入荷情報を頑張ってまとめてくれている以下のようなブログに張り付くしかない。
ただ、ずっとブログが更新されていないか張り付くほど暇ではない。
自分でプログラム組んで、スクレイピングしようかなとも思ったけど、そもそも在庫情報のAPIとかないし、そもそも、「わざわざこれのためにプログラムを組むのもめんどくさいし、サーバを準備するのも論外」という想いなので、可能な限り手をかけず、かつ、買いたい。楽して買いたい。
Twitterで在庫情報を公開してくれている人がいたのですが、そもそもTwitterをそんなに高頻度で見てない自分としては厳しい。
そこで、LINEはよく見るので、IFTTTを経由で、Twitterの特定ユーザの発言をLINEに通知するように設定する
IFTTTとは
- IFTTTとは様々なWEBサービスを簡単に連携できるインテグレーションサービス。
- GUIのみで設定できるのでプログラミングは不要、WEBサービスなのでサーバも不要、それを無料で利用できる。今回のように、「Twitterで特定のユーザが発言したらLINEに通知する」とかも簡単にできる。
TwitterからLINEに通知するIFTTTの設定方法
※ どこかの誰かが頑張って調べた情報をTwitterで発言してくれていて、著作権とかもよくわからなかったので、自分が設定したTwitterアカウントはふせています。設定する場合は、「リングフィット アドベンチャー 在庫 入荷速報」とかでググって出てきたユーザを自己責任で設定して下さい。
前提条件
設定方法
(1)IFTTTにアクセスし、アカウントを作成する。今回、自分は「Googleアカウント」で登録したので、「Google」をクリックする

(2)アカウント作成が終わったら、以下の画面になるので、右上のアイコンから「Create」をクリックする

(3)以下の画面に遷移するので、「+ This」をクリックする

(4)連携するサービスを検索する画面になるので、「Twitter」と検索して、アイコンをクリックする(これが連携元のサービス)

(5)以下の画面の「Connect」をクリックすると、Twitterの連携画面が別ウィンドウで出るので、IFTTTと自分自身のTwitterアカウントを連携する

(6)連携後に、Twitter関連のトリガーを選べるので、今回は特定ユーザの発言をLINEに通知したいだけなので「New tweet by a specific user」を選択する
(ここで「New tweet by you with hashtag」とかを選べば特定のハッシュタグとかでも通知可能)
(7)ここで、在庫情報をツイートしてくれているTwitterユーザを入力し、「Create trigger」をクリックする

(8)さっきの画面に戻るので、今度は「+ That」をクリックする

(9)さっきの連携するサービスを検索する画面になるので、「LINE」と検索して、アイコンをクリックする

(10)以下の画面の「Connect」をクリックすると、LINEの連携画面が別ウィンドウで出るので、IFTTTと自分自身のLINEアカウントを連携する

(11)連携後に、LINE関連のトリガーが選べるので、今回はLINEへの通知をしたいだけなので、「Send message」をクリックする

(12)LINEに通知するグループやメッセージを選択できるが、こだわりはないので、特に変更せずに「Create Action」をクリックする
(13)以下の画面が出るので、確認して問題なければ「Finish」をクリックする

(14)携帯を見るとLINEの「LINE Notify」に通知が来ている

これで設定完了。Twitterで特定ユーザが発言するとLINEに通知が来るので、速攻、購入するのみ。運動するのみ。痩せるのみ。
まとめ
- Twitterで特定ユーザが発言したらLINEに通知するIFTTTの設定を記載した
- インテグレーションサービス使うと、プログラム書く必要もなく、無料でできて、本当に楽だ
- まだ購入できていないのでなんとも言えないが、後は買うのみ。運動するのみ。痩せるのみ
ターミナル起動時に「tfenv」で「No such command 'init'」が出力される

概要
- ターミナル起動時に、anyenv でインストールした tfenv でエラーが発生した
- pyenv、rbenv など anyenv では複数のツールを利用しているが、初期化時にエラーが出ているのは、tfenvのみ
- ターミナル起動時に毎回出るので、消す方法がないかを調べた
環境
- MacOS Catalina (10.15.3)
- anyenv 1.1.0
- tfenv 2.0.0-beta1
問題
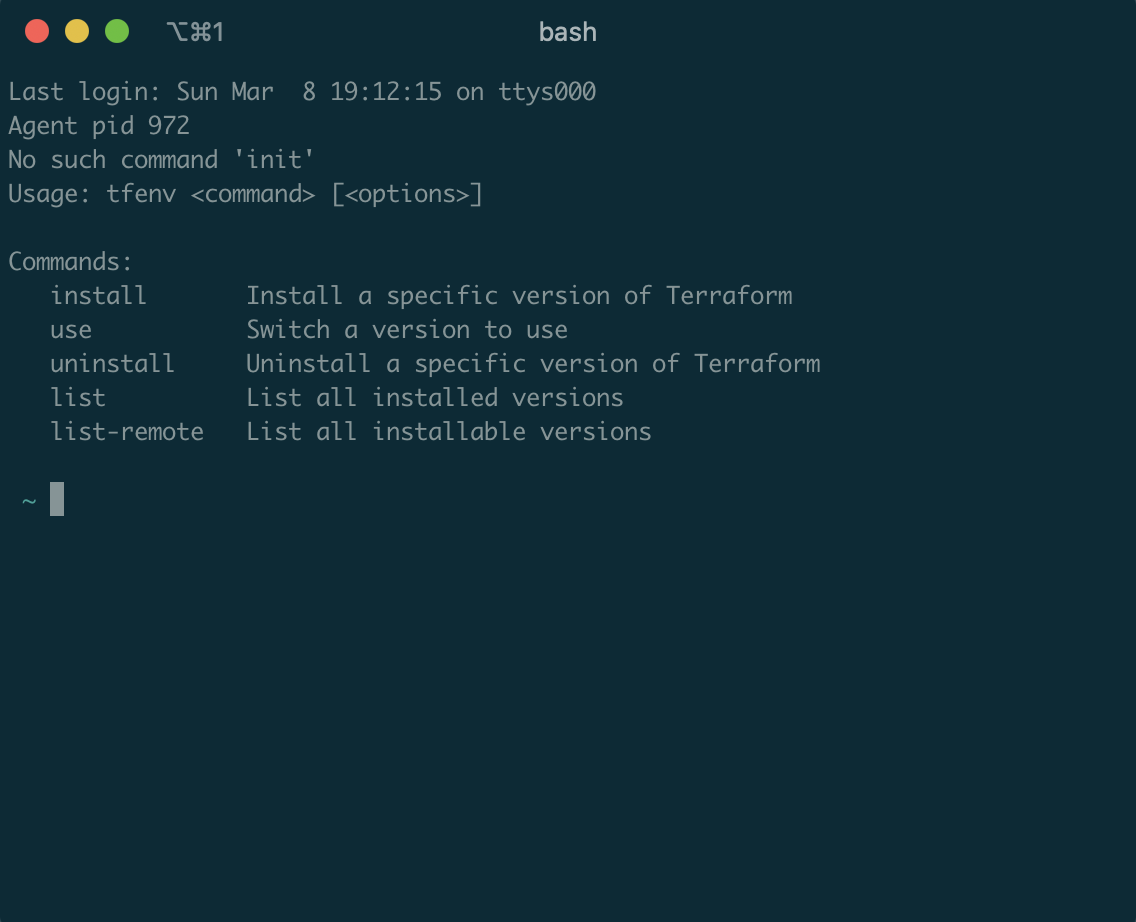
- ターミナル起動時に、anyenvでインストールした「tfenv」でエラーが発生する
Last login: Sun Mar 8 19:12:15 on ttys000 Agent pid 972 No such command 'init' Usage: tfenv <command> [<options>] Commands: install Install a specific version of Terraform use Switch a version to use uninstall Uninstall a specific version of Terraform list List all installed versions list-remote List all installable versions
- anyenv versionsとかを実行してもエラーが出力される
$ anyenv versions goenv: 1.12.5 * 1.13.4 (set by /Users/daicho/.anyenv/envs/goenv/version) nodenv: * 12.8.0 (set by /Users/daicho/.anyenv/envs/nodenv/version) pyenv: system 2.6.9 * 2.7.16 (set by /Users/daicho/.anyenv/envs/pyenv/version) * 3.7.0 (set by /Users/daicho/.anyenv/envs/pyenv/version) rbenv: system * 2.4.1 (set by /Users/daicho/.anyenv/envs/rbenv/version) tfenv: No such command 'versions' Usage: tfenv <command> [<options>] Commands: install Install a specific version of Terraform use Switch a version to use uninstall Uninstall a specific version of Terraform list List all installed versions list-remote List all installable versions
原因
- pyenvやrbenvにはサブコマンドにinitが存在するが、tfenvには存在していない(そもそも、tfenvが他のenv系とコマンド形体が違うのが原因)
$ tfenv -h Usage: tfenv <command> [<options>] Commands: install Install a specific version of Terraform use Switch a version to use uninstall Uninstall a specific version of Terraform list List all installed versions list-remote List all installable versions
- anyenvは「anyenv init」実行時に、一律「init」を実行しているので、エラーが出力されている
- 既にIssueにもなっていて、暫定対応ではあるが、PRがマージされたら出力はされなくなりそう
解決策
- 完全にその場しのぎ感しかないが、anyenvのコマンドを一時的に書き換える
- ただ、tfenvのコマンド形体が他のenv系コマンドと違うのが原因のため、その場しのぎの暫定対応でしかない
- tfenvが他のenv系コマンドに合わせたサブコマンドになるのか、それとも、anyenvから外されるとか今後ありそう
- 全てではないが、一旦、以下のコマンド系を修正する
- anyenv init
- anyenv version
- anyenv versions
- anyenvはhomebrewでインストールしているのでファイルを確認する
$ find $(brew --prefix) -name anyenv-init -o -name anyenv-version -o -name anyenv-versions /usr/local/Cellar/anyenv/1.1.0/libexec/anyenv-init /usr/local/Cellar/anyenv/1.1.0/libexec/anyenv-versions /usr/local/Cellar/anyenv/1.1.0/libexec/anyenv-version
- バックアップを取得後に手動でコマンドを修正する
/usr/local/Cellar/anyenv/1.1.0/libexec/anyenv-init
$ cp -p /usr/local/Cellar/anyenv/1.1.0/libexec/anyenv-init{,.$(date +'%Y%m%d')}
$ vim /usr/local/Cellar/anyenv/1.1.0/libexec/anyenv-init
$ diff /usr/local/Cellar/anyenv/1.1.0/libexec/anyenv-init.20200308 /usr/local/Cellar/anyenv/1.1.0/libexec/anyenv-init
143c143,145
< echo "$(${ENV_ROOT}/bin/${env} init - ${no_rehash_arg}${shell})"
---
> if [[ ${env} != 'tfenv' ]]; then
> echo "$(${ENV_ROOT}/bin/${env} init - ${no_rehash_arg}${shell})"
> fi
/usr/local/Cellar/anyenv/1.1.0/libexec/anyenv-version
$ cp -p /usr/local/Cellar/anyenv/1.1.0/libexec/anyenv-version{,.$(date +'%Y%m%d')}
$ vim /usr/local/Cellar/anyenv/1.1.0/libexec/anyenv-version
$ diff /usr/local/Cellar/anyenv/1.1.0/libexec/anyenv-version.20200308 /usr/local/Cellar/anyenv/1.1.0/libexec/anyenv-version
12c12,16
< echo "$env: $($env version)"
---
> if [ "$env" = "tfenv" ]; then
> echo "$env: $(tfenv list | grep \*)"
> else
> echo "$env: $($env version)"
> fi
/usr/local/Cellar/anyenv/1.1.0/libexec/anyenv-versions
$ cp -p /usr/local/Cellar/anyenv/1.1.0/libexec/anyenv-versions{,.$(date +'%Y%m%d')}
$ diff /usr/local/Cellar/anyenv/1.1.0/libexec/anyenv-versions.20200308 /usr/local/Cellar/anyenv/1.1.0/libexec/anyenv-versions
13a14,15
> elif [ "$env" = "tfenv" ]; then
> echo "$($env list)"
- ターミナルを起動し直し、起動時にエラーが出力されなくなることを確認

- anyenv versionも問題なさそう(出力形式がちょっと違うけど、もうこの際、無視する)

- anyenv versionsも問題なさそう

まとめ
- anyenvでインストールしたtfenvでエラーが出力されていたので、手動でファイルを修正した
- ただ、暫定対応でしかないので、今後、もっといい方法があれば、修正していきたい
自分 Release Notes - (ver 0.32.10)
じぶん Release Notes - (ver 0.32.10)がリリースされました。更新内容は下記のとおりです。
仕事
- 転職して4ヶ月目。だんだん、担当案件が増えてきた。MSPという業種の難しさを少しずつ実感
- 様々なインフラ、クラウドに関われるのはすごく魅力的だが、お客様のサービスなので、主体的に決められない部分が多く、お客様に左右されるところがある
- 業務的にクラウドはもちろん、Kubernetesとか最新技術に関われているのので、しっかりと学習して、学んだ知識を自身の技術力にする
プライベート
■ 遊び(目標:毎月新しいことを1つやる)
- 登山(西穂高、北横岳)
- 野球観戦(ヤクルトVS広島@神宮)
- 初めての野球観戦。劇的な試合で面白かった
- 一人では行かないけど、たまにみんなで行くにはいいなと思った。ただ、野球は時間が決まっていないので、長かった。
- フットサル参加(2回)
- 今月は2回参加できた。良い傾向。運動しないと太るので意識して、運動する
- 座席表生成のPythonスクリプト作成
■ 映画
- 天気の子
前評判をあまり聞かなかったので、期待していなかったが、面白かった。じわじわずっと面白かった。 filmarks.com
実写はすごいけど、アニメ映画のほうが好き。最後まで違和感が抜けなかった
■ 読書・ブログ(目標:毎月1冊、1記事以上)
WEB+DB PRESS Vol.112
入門 Kubernetes

- 作者: Kelsey Hightower,Brendan Burns,Joe Beda,松浦隼人
- 出版社/メーカー: オライリージャパン
- 発売日: 2018/03/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
Kubernetes実践入門 プロダクションレディなコンテナ&アプリケーションの作り方

Kubernetes実践入門 プロダクションレディなコンテナ&アプリケーションの作り方 (Software Design plusシリーズ)
- 作者: 須田一輝,稲津和磨,五十嵐綾,坂下幸徳,吉田拓弘,河宜成,久住貴史,村田俊哉
- 出版社/メーカー: 技術評論社
- 発売日: 2019/03/02
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
■ 資格
- 「AWS 認定 SysOps アドミニストレーター – アソシエイト」取得
AWSの資格取得。これで、やっとAWSの資格3冠(スペシャリストは取得する気はないので、あと3つ・・・)。今回は何とか合格してよかったが、試験勉強をほとんどやっていなかったので、本当に危なかった。本当に良かった(試験結果が出るまで不合格を覚悟していた)。今回は、ある程度普段から業務で触ってる状態で受けたが、結構、分かる内容が多く、業務で触っていれば試験勉強不要説はあるのかも(アソシエイトレベルまでであれば)。今月頭にはDVA予定なので、しっかりと計画を立てて合格を目指す。
■ 勉強会・イベント(目標:毎月1回以上)
- HISUCON2019
HISUCON2019(=社内版 ISUCON)に参加。運よく優勝(ほとんど役にたたず)。改めて、モニタリングの重要性を感じた。今年は間に合わなかったけど、来年は本家ISUCONも出てみたい。今年中に一緒に出てくれる仲間集め、及び、過去問とかをやってチューニング力を上げたい。
buildersconに初参加。キャッシュレスの話が多かったイメージ。大学の先輩、後輩に多数会って、狭い業界だなと改めて感じた。そして改めて勉強しなきゃと感じた。業務で利用できる知識は少なくとも、せめてアウトプットしないとだめだ。勉強会に参加したらブログを書こう。
PyCon JPに初参加。英語のセッション多かった。パッケージング、配布とかTips的な話を聞きたくて参加したがあまりなかった。Youtubeで配信していたので、来年はリモート参加でもいいかなと感じた
KPT
■ Keep
- 会社での週次振り返り、リリースノートが実施できた。継続する
- 振り返ってみると、登山、映画など新しいことが比較的できた。継続する
- 休日に勉強できている。継続する
■ Problem
- アウトプットができていない
- 社内勉強会などで積極的にアウトプットする。社外勉強会に参加した場合は参加レポートとか書くようにする。もったいない
- 資格勉強が計画的にできていない
- 試験を予約する。計画を立て、計画的に勉強する。資格を取る
- 週次振り返りと自分ReleaseNoteの範囲が被っている
- しばらく続けてみて、書くこと、やり方などを考えてみる。まずは振り返ることが大事なので、とりあえずは現状維持
- そもそも自分リリースノート≠振り返りではないのかもしれない。全体的な振り返りというよりは、もっと目標に対する振り返りにしたほうがいいのかも
- ただ、現状でも月イチだと、その時の反省点とかを忘れる、かつ、月初めにすべてまとめるのは大変なので、都度、下書きに書いていく
- プログラミングを毎月実施する的な振り返りができていないので、いつまでたってもプログラミングできない
- やらないと忘れるので、継続する仕組みが必要
■ Try
- AWS 認定 Developer – アソシエイトの試験を予約する。試験勉強する範囲を決めて、実施する
- 自分ReleaseNoteはなるべくこまめに下書きしておく
- プログラミングを継続できる具体的な仕組みを検討し、導入する
「じぶん Release Notes」を真似してみる
真似しようと思った背景
最近、振り返りの重要性を非常に感じる。
なぜなら、年齢も32歳になり、人生の残り時間も短くなってきた。記憶能力も、頭の回転も、昔に比較して低下した気がする。
一方で、なりたいエンジニア像に一向に近づいていない現状に焦りだけが日々日々募る。 (昔はフロントエンドエンジニアもできるインフラエンジニア、やりたいことを自分で作れるエンジニアを目指していたのに、いつの間にかそんな目標も忘れていた)
今後は、情報を取捨選択し、1歩1歩前進、成長できるように、今まで以上に効率的に学習し、成長する必要がある。
そのために、しっかりと振り返りを実施し、「何をやったのか」、「何が良くて、何が悪かったのか」、「今後、何をすればいいのか」を明確にするために、きちんと振り返りしようと思った。
(正直、新卒からIT業界に7年間以上いるのにも関わらず、ふと、自分は何をしてきたんだろうと思うと何も具体的に思い出せず、恥ずかしいし、何より悲しい。折角の経験が無駄になってしまっていると感じる今日このごろ)
人間の記憶は曖昧で、人間は忘れる生き物なので、記憶に頼らず、しっかりと自分自身のログを残していこうと思った。
そんなときに見つけたのが、id:a-know さんの「じぶん Release Notes」。すごくいい。全力で真似する。
参照元の記事を読んでみると、 id:a-knowさんも他の方の記事を参考に始めたらしいが、2016年からずっと継続しているらしい。すごい
じぶん Release Note のルールをどうするか
正直、自分はめんどくさがりで飽き性、意思に弱い人間だと自負している。
いつも、何かをやると決意したあと、どうやるか、自分なりの緩いルールを簡単に決めて、継続するための仕組みを何かしら導入して、なお、ギリギリ達成するくらいの意思の弱さ。 (ルールを決めないとやらない。また、ルールが厳しすぎるとやらないので、緩いルール。かつ、継続するためのリマインダーなどの仕組み(最近は Habitify というアプリで自身を煽っている)などがないと達成できない)
なので、自分でも達成できるように最低限のルールを設けつつ、毎月1回更新するを絶対的に達成する最も重要な、かつ、最低限の目標として、簡単なルールを考える。
内容は、こだわりすぎてもあれなので、最低限、「今月何をやったのか」がログとして残せればいいと思っている。
むしろ、まずはそれが一番重要かもしれない。KPTまでやらなくても、まずは、やったことをしっかり残せればいいのかな。
じぶん Release Note の更新ルール
自分みたいな凡人でも達成できるような緩いリリースノートは以下になる。やってみて、試行錯誤しつつ、内容も考えていければよい。
更新ルール
毎月の月初めに必ず更新する(まずは、1日とか決めない)
タイトル
タイトルは、一旦、元記事を真似る(2019年とか西暦を入れたくなったが、記事の更新月もあるし、いらないか)
自分 Release Notes - (ver 0.xx.mm) ※「xx」は自分自身の年齢、mmは更新月を入力する
内容
他の方の内容を参考に、自分なりに必要な項目に絞る。とりあえずは以下の内容で考えてみる
じぶん Release Notes - (ver 0.xx.mm)がリリースされました。更新内容は下記のとおりです。 ## 仕事 ## プライベート ### 勉強会・イベント(目標:毎月1回以上) ### 読書・ブログ(目標:毎月1冊、1記事以上) ### 遊び(目標:毎月新しいことを1つやる) ## KPT ### Keep ### Problem ### Try
元記事みたいに成果をグラフとかで見れたらいいな。ただ、まだ何を指標にするとかが決めていないとりあえずはなしでいく。 (ブログのアクセス数でもいいし、id:a-knowさんの作成したGrass-Graphってやつでもいいかもしれないなー)
以上、まずは来月から頑張ってみる!1回目から忘れそうで自分が怖い。
CentOS7にNagios4をインストールする

Nagiosという有名な監視ソフトウェアがあります。最近では、Mackerel、Datadog、NewRelicなどSaaSの監視ソリューションを利用する機会が多いとは思いますが、業務上、利用方法を覚える必要があったため、今更ながら勉強しました。
Nagios とは
- Nagios(ナギオス)は、代表的な統合監視ソフトウェアの1つです。よくZabbixと比較されることが多い
- 1999年頃に NetSaint の名称で開発が開始。2002年に現在のNagiosという名称に変更され、現在でも開発は続いている(2019年06月現在v4.4.3)
- Nagiosは、「OSS版のNagios」と「商用版のNagios」(Nagios XI) が存在するが、後述では「OSS版のNagios」について記載する
Nagiosの特徴
Nagios本体はあくまでもスケジューリングしか実施せず、監視自体はしない
- 監視をしないというと語弊があるが、Nagios本体は監視をするわけではなく、Nagiosプラグインを経由して監視を実施する
- 繰り返すが、Nagios本体は、プラグインのスケジューリング、通知などを実施する
- Nagiosはプラグインが非常に強力で、開発が簡単、かつ、既に豊富なプラグインが揃っているので大体のものはNagiosで監視できる
- プラグインは豊富であることに加え、プラグイン開発が容易であることにより、Nagiosは非常に柔軟性が高い監視ソフトウェアである
設定、データなどはすべてテキストファイルベースで保持する
- Nagiosは、設定、データなどをDBではなく、 すべてテキストファイルで保持するため、インストールは非常に容易。WEBサーバーが必要なくらい
非常にシンプルなGUIのみであり、設定変更等はすべて基本的にファイルを編集する必要がある
- NagiosのGUIは非常にシンプルな簡易UIしかないので、監視項目、現在の状態確認や通知の有効・無効くらいしかできない
- デフォルトでメトリクスのグラフ等はないため、OSSの可視化ツール(例:nagiosgraph)を利用したり、Grafana等で可視化する仕組みを整える必要がある
- この点において、GUIでほとんどの事が可能なZABBIXとは圧倒的に違いがある
- 大規模な環境を監視する場合は、Nagiosの設定ファイルを統合的に管理する仕組み、ルール作りが必須
主要なコンポーネント
Nagiosは、大きく以下の3つのコンポーネントから構成されて
- Nagios Core:
- Nagios Plugin:
- Nagios Addon:
- Nagiosの機能を拡張してくれるものであり、こちらもコミュニティに100を超えるアドオンが存在している
- 例:NRPE、NSCA、NSClient++、NDOUtils etc ...
上記の通り、Nagios Coreは、あくまでもNagios Pluginをキックするだけなので、何か監視を実施したい場合は、何かしらのプラグインを監視先サーバーにインストールする必要がある。
例えば、Webページにアクセスできるかなどの外形監視ではなく、監視対象サーバー上のCPUリソースなどを取得したい場合、Nagiosプラグインを監視先サーバーにインストール後、NRPEというNagios Addonを起動させ、監視サーバー(監視対象元)からキックするイメージ。

Nagios インストール方法
Nagiosをインストールする方法は(1)ソースからビルドする か(2)パッケージ管理システム経由でインストールする の2種類がある。今回、インストールするのが初めてなので、両方のパターンでインストールを実施してみる
インストール環境
今回、Vagrant経由でCentOS7のVMを起動し、VM上にNagiosCoreをインストールする。また、NagiosCoreだけでは監視ができないため、公式のNagiosPluginも合わせてインストールし、設定ファイルの場所を確認する
macOS Mojava 10.14.5(ホスト) Vagrant 2.2.4(ホスト) CentOS 7.6(ゲスト)
(1)ソースからビルドする
1.1. Installing The Nagios
$ mkdir centos7-source; cd centos7-source $ vagrant init centos/7 A `Vagrantfile` has been placed in this directory. You are now ready to `vagrant up` your first virtual environment! Please read the comments in the Vagrantfile as well as documentation on `vagrantup.com` for more information on using Vagrant.
$ cp Vagrantfile Vagrantfile.org $ vim Vagrantfile $diff Vagrantfile Vagrantfile.org 26c26 < config.vm.network "forwarded_port", guest: 80, host: 8080 --- > # config.vm.network "forwarded_port", guest: 80, host: 8080 $ vagrant up Bringing machine 'default' up with 'virtualbox' provider... ==> default: Importing base box 'centos/7'... ==> default: Matching MAC address for NAT networking... ==> default: Checking if box 'centos/7' version '1902.01' is up to date... ==> default: Setting the name of the VM: centos7-source_default_1561561101101_88523 ・・・ Redirecting to /bin/systemctl start vboxadd.service Redirecting to /bin/systemctl start vboxadd-service.service Unmounting Virtualbox Guest Additions ISO from: /mnt ==> default: Checking for guest additions in VM... ==> default: Rsyncing folder: /Users/xxxxx/work/centos7-source/ => /vagrant $ vagrant ssh [vagrant@localhost ~]$ cat /etc/redhat-release CentOS Linux release 7.6.1810 (Core)
- 公式のインストール手順に則り、NagiosCoreのインストールを実施する
[vagrant@localhost ~]$ sudo su - Last login: 水 6月 26 15:08:12 UTC 2019 on pts/0 [root@localhost ~]# localectl set-locale LANG=ja_JP.utf8 [root@localhost ~]# timedatectl set-timezone Asia/Tokyo [root@localhost ~]# sed -i 's/SELINUX=.*/SELINUX=disabled/g' /etc/selinux/config [root@localhost ~]# setenforce 0 [root@localhost ~]# yum install -y gcc glibc glibc-common wget unzip httpd php gd gd-devel perl postfix [root@localhost ~]# cd /tmp [root@localhost tmp]# wget -O nagioscore.tar.gz https://github.com/NagiosEnterprises/nagioscore/archive/nagios-4.4.3.tar.gz [root@localhost tmp]# tar xzf nagioscore.tar.gz [root@localhost tmp]# cd /tmp/nagioscore-nagios-4.4.3/ [root@localhost nagioscore-nagios-4.4.3]# ./configure [root@localhost nagioscore-nagios-4.4.3]# make all [root@localhost nagioscore-nagios-4.4.3]# make install-groups-users [root@localhost nagioscore-nagios-4.4.3]# usermod -a -G nagios apache [root@localhost nagioscore-nagios-4.4.3]# make install [root@localhost nagioscore-nagios-4.4.3]# make install-daemoninit [root@localhost nagioscore-nagios-4.4.3]# systemctl enable httpd.service [root@localhost nagioscore-nagios-4.4.3]# make install-commandmode [root@localhost nagioscore-nagios-4.4.3]# make install-config [root@localhost nagioscore-nagios-4.4.3]# make install-webconf [root@localhost nagioscore-nagios-4.4.3]# firewall-cmd --zone=public --add-port=80/tcp [root@localhost nagioscore-nagios-4.4.3]# firewall-cmd --zone=public --add-port=80/tcp --permanent [root@localhost nagioscore-nagios-4.4.3]# htpasswd -c /usr/local/nagios/etc/htpasswd.users nagiosadmin # NagiosのWebUIへのログインパスワードを入力 New password: Re-type new password: Adding password for user nagiosadmin [root@localhost nagioscore-nagios-4.4.3]# systemctl start httpd.service [root@localhost nagioscore-nagios-4.4.3]# systemctl start nagios.service
- Webブラウザから http://localhost:8080/nagios/ にアクセスし、Nagiosにアクセスできることを確認する
1.2. Installing The Nagios Plugins
- Nagios Pluginをソースからビルドし、インストールする
[root@localhost ~]# yum install -y gcc glibc glibc-common make gettext automake autoconf wget openssl-devel net-snmp net-snmp-utils epel-release [root@localhost ~]# yum install -y perl-Net-SNMP [root@localhost ~]# cd /tmp [root@localhost ~]# wget --no-check-certificate -O nagios-plugins.tar.gz https://github.com/nagios-plugins/nagios-plugins/archive/release-2.2.1.tar.gz [root@localhost ~]# tar zxf nagios-plugins.tar.gz [root@localhost ~]# cd /tmp/nagios-plugins-release-2.2.1/ [root@localhost ~]# ./tools/setup [root@localhost ~]# ./configure [root@localhost ~]# make [root@localhost ~]# make install [root@localhost ~]# systemctl start httpd.service [root@localhost ~]# systemctl start nagios.service
- Webブラウザから http://localhost:8080/nagios/ にアクセスし、HostのStatusが正常に取得できていることを確認する
(2)パッケージ管理システム経由でインストールする
2.1. Installing The Nagios
$ mkdir centos7-yum; cd centos7-yum $ vagrant init centos/7 A `Vagrantfile` has been placed in this directory. You are now ready to `vagrant up` your first virtual environment! Please read the comments in the Vagrantfile as well as documentation on `vagrantup.com` for more information on using Vagrant.
$ cp Vagrantfile Vagrantfile.org $ vim Vagrantfile $diff Vagrantfile Vagrantfile.org 26c26 < config.vm.network "forwarded_port", guest: 80, host: 8081 --- > # config.vm.network "forwarded_port", guest: 80, host: 8080 $ vagrant up Bringing machine 'default' up with 'virtualbox' provider... ==> default: Importing base box 'centos/7'... ==> default: Matching MAC address for NAT networking... ==> default: Checking if box 'centos/7' version '1902.01' is up to date... ==> default: Setting the name of the VM: centos7-source_default_1561561101101_88523 ・・・ Redirecting to /bin/systemctl start vboxadd.service Redirecting to /bin/systemctl start vboxadd-service.service Unmounting Virtualbox Guest Additions ISO from: /mnt ==> default: Checking for guest additions in VM... ==> default: Rsyncing folder: /Users/xxxxx/work/centos7-source/ => /vagrant $ vagrant ssh [vagrant@localhost ~]$ cat /etc/redhat-release CentOS Linux release 7.6.1810 (Core)
- NagiosCoreをYUM経由でインストールする
[vagrant@localhost ~]$ sudo su - Last login: 水 6月 26 15:08:12 UTC 2019 on pts/0 [root@localhost ~]# localectl set-locale LANG=ja_JP.utf8 [root@localhost ~]# timedatectl set-timezone Asia/Tokyo [root@localhost ~]# sed -i 's/SELINUX=.*/SELINUX=disabled/g' /etc/selinux/config [root@localhost ~]# setenforce 0 [root@localhost ~]# yum install -y epel-release [root@localhost ~]# yum install -y nagios [root@localhost ~]# htpasswd -c /etc/nagios/passwd nagiosadmin # NagiosのWebUIへのログインパスワードを入力 New password: Re-type new password: Adding password for user nagiosadmin [root@localhost ~]# systemctl start httpd.service [root@localhost ~]# systemctl start nagios.service
- Webブラウザから http://localhost:8081/nagios/ にアクセスし、Nagiosにアクセスできることを確認する
2.2. Installing The Nagios Plugins
[root@localhost ~]# yum install -y nagios-plugins-all [root@localhost ~]# systemctl start httpd.service [root@localhost ~]# systemctl start httpd.service
- Webブラウザから http://localhost:8080/nagios/ にアクセスし、HostのStatusが正常に取得できていることを確認する
インストール方法ごとのインストールディレクトリ比較
| 項目 | ソース経由 | YUM経由 |
|---|---|---|
| NagiosCore Install Directory | /etc/nagios/ | /usr/local/nagios/etc/ |
| NagiosPlugin Install Directory | /usr/local/nagios/libexec/ | /usr/lib64/nagios/plugins/ |
まとめ
- Nagiosは、予想以上にシンプルだが、柔軟性が高く、非常に強力な監視ツール
- Nagiosは、商用版とOSS版がある。また、Nagiosという名前は総称であり、コンポーネントが3つある。中でも、実際に監視を実施しているのはプラグイン
- 当たり前だが、ソースでビルドした場合とパッケージ管理システムでインストールした場合ではインストールディレクトリが違うので注意
- これも当たり前だが、パッケージ管理システムでインストールすると本当にあっという間だと感じた
- 今後は、NRPEを用いた監視やNagiosデータのグラフ化、Slack通知など実用的な部分を検証していく
補足1:参考ページ
補足2:監視ツールの Google Trend
Zabbixは結構頑張ってるけど、Nagiosは減ってきている。枯れてるっていうのもあるけど。期間を5年でやってるから、Zabbix、Nagiosが圧倒的に見えるけど、最近だとSaaSが強すぎる・・・。